Generate a Website Design
Generating a website design with example pages is the fastest way to get started building a website.
To generate a design, click the "Designs" link in the left-hand sidebar of the Dashboard.
Click "New Design" > Start from Template.
When generating a new website design, Oncord will crawl the URL you specify and attempt to retrieve a logo, and any other details that may be useful for setting up the website.
Alternatively, you can upload a logo.
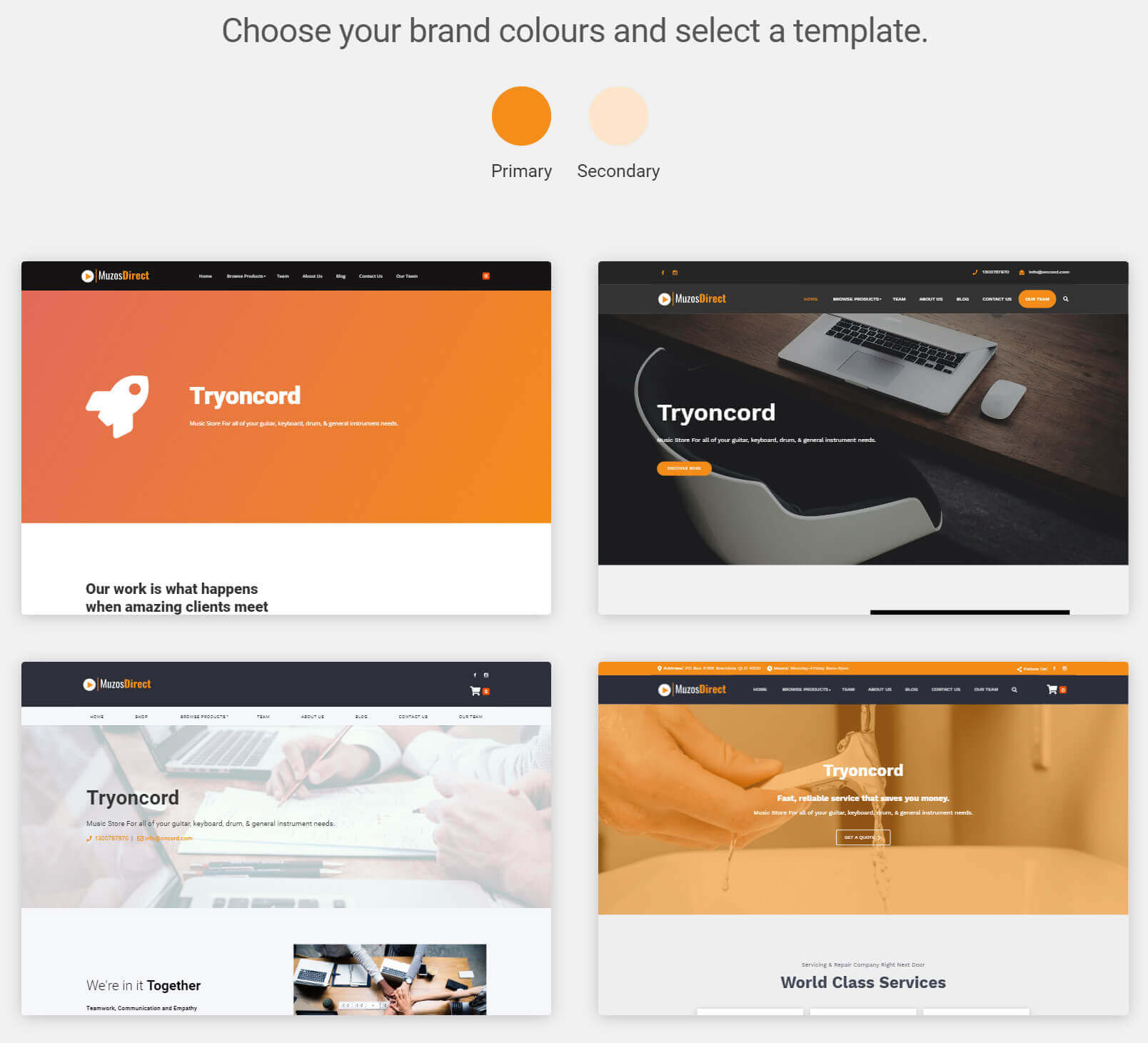
Brand colours will be derived from the logo (which you can override), and a series of designs will be presented for you to choose from.

After choosing a design, a series of example website pages will also be generated.
You can customize the CSS or HTML structure of the generated design or pages, with tools available to quickly setup fonts and stock images (more below).
If you don't like the outcome, you can re-generate another design and choose a different template as many times as you please. When you run the design generator a second time, you'll be asked whether you want to wipe your existing pages, or place them in a new location.
Customizing a Generated Design
Logo: Change the size of the logo within the header element by selecting, and dragging the re-size handle. To change swap the logo image, edit the properties of the header element, and update the logo source.
Header Element: The header element contains a logo, primary navigation menu, and some other optional "feature" elements. A number of display variants are available to change the overall display of the header. To configure the header element, click to select it, and then select "Edit" in the dropdown menu:
- Change the "Style" of the header element, choosing between the available display variants.
- Change the container size of the header element.
- Set the logo alt text - usually set to the business name + " logo".
- Define primary and secondary "features" to be shown within the header element - such as social media links or text. Alternatively, these can be removed.
- Set the background colour of the header element, the background colour of the navigation menu, and the font colour of the navigation menu.
Some generated designs also feature a section element placed above the header element, which is modified separately.
Navigation Menu: The primary website navigation menu is usually populated automatically, based on Pages. The background and font colour of the navigation menu is defined by editing the properties of the containing header element (see above).
Fonts & Typography: Click the "Styles" button in the left panel to configure Typography for the website.
- Choose fonts from the integrated Google fonts library.
- Choose a font size preset, perfectly calculated based on the golden ratio and other calculation methods. The higher the font size preset, the greater the size difference will be between text elements. After selecting a formula, you can override individual elements (to make H1 slightly larger etc).
- Select the root font size - which is typically set between 15 ~ 19 px. You may also opt to select a mobile root size, to be used specifically for mobile devices.
Form Styling: Oncord can optionally include some CSS to style forms throughout the website. Click the "Styles" button in the left panel to specify whether forms should be styled.
Section Container Sizes: When editing section elements, users can select between three size options for containers : SM, MD and LG. Sections can also be set to "Full Height", where they'll consume 100% of the viewport height. To override the default sizes, click the "Styles" button in the left panel when editing a design.
