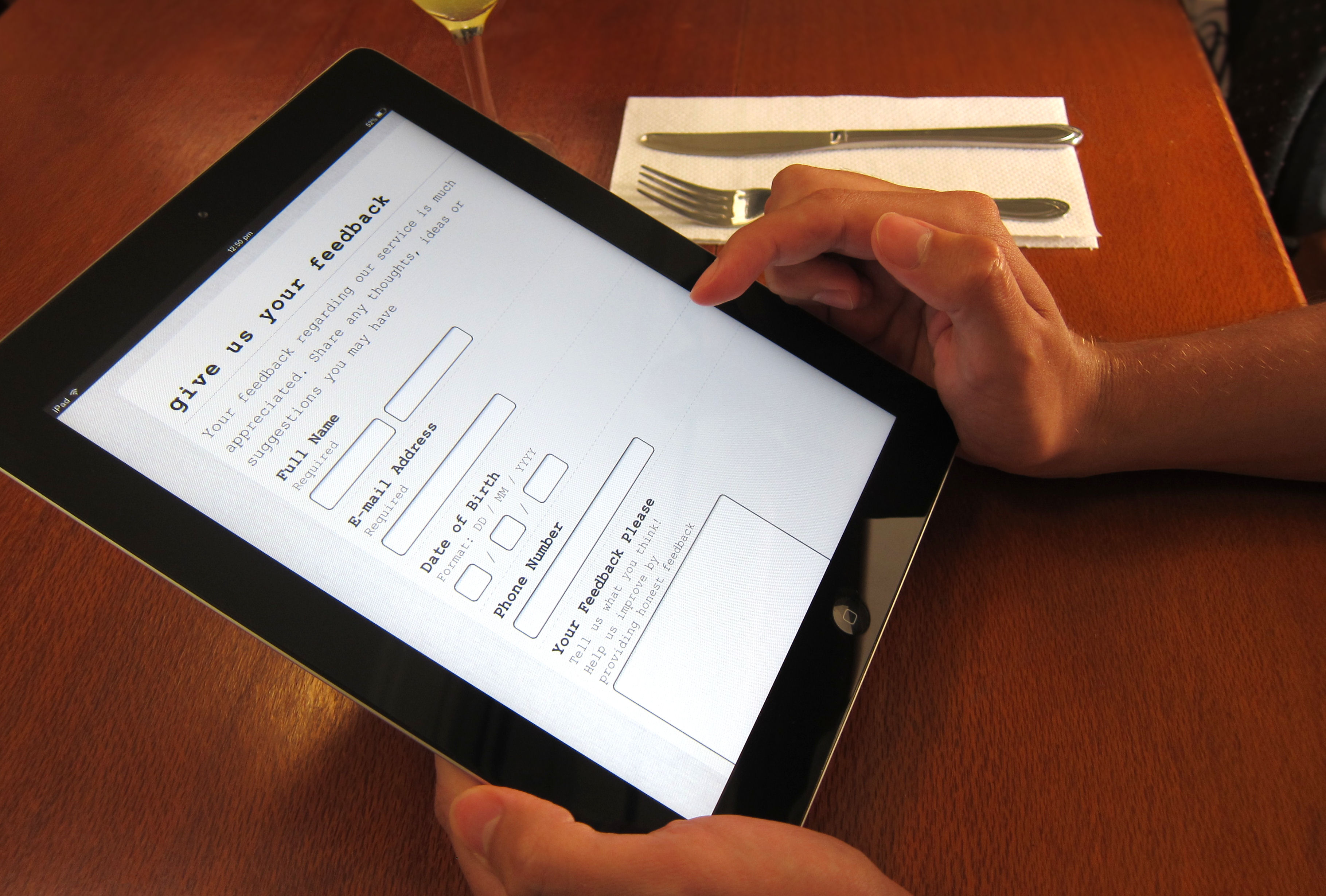
Example: In-Store Registration Form
The example shown in this article is useful for in-store forms or for use at trade shows, where a PC terminal or iPad is shared for electronic data capture.
When a user completes an Oncord web form, they're usually logged-in and tracked.
However, that behaviour isn't desirable if many users will be interacting with the form on the same device, in the same session.
This form will use "Guest Mode", which means the user will not be logged-in after the submission, so the form can be re-submit again and again on the same device without headaches.
If Guest Mode isn't used, the previous contact's details will be pre-filled for the next person completing the form.
Possible applications are:
- In-store feedback form at point of sale.
- Competition form on an iPad at a trade show.
- Electronic form to join a "birthday club".
- In-store form to sign-up to receive your e-mail newsletter.

The Form
A form such as this would typically reside on a website page like /forms/competition/ or /feedback/, configured to use a "Landing Page" type web design, which doesn't show a website navigation menu etc.
The page can be configured as "Hidden in Navigation" and "Hidden in Sitemap", so that it isn't found easily by website visitors.
The following attributes will be set on the <forms:form> control:
id="feedback_form"
Set a unique ID to identify this form from others.
contactMode="guest"
Creates a new contact if they do not already exist, and does not log the user in.
autoComplete="off"
Indicates whether child input elements can by default have their values automatically completed by the browser.
recordSubmissions="true"
Whether to record submissions of this form. Form submissions are viewable in the Oncord Dashboard, via Website > Pages > Form
Submissions, and accessible by other system components such as Automation.
onSubmitRedirect="/forms/feedback/success/"
Used to re-direct the user to a success page after the submission.
Example:
The Success Page
The success page must have the following:
In the "Page Source", redirect back to the form. You can update the timeout and redirect URL.
In the PHP "Server Code", auto-logout the user.
Other Optimisations
- Ensure their consent is obtained for marketing.
- Ensure there is a link to your Privacy Policy.
- Consider capturing birthdays for automated marketing.
